Baja Land Developers
Project Overview
Redesigned the website for Baja Land Developers to enhance usability, improve property filtering, and increase user inquiries
My Role
UX Researcher | Creative Designer
Timeline
3 weeks
Tools
Problem Statement
Individuals seeking property in Mexico face a lack of comprehensive online resources, highlighting the demand for transparent and easily accessible real estate services
My Role
As part of a team of six designers, we collaborated to enhance and strengthen Baja Land Developers' brand identity and better align it with their target market. My role as a UX researcher involved conducting user interviews, surveys, and competitive analysis, identifying key pain points such as confusing navigation and lack of property filters. Based on this data, I proposed a more intuitive design with a better filtering system and visual map layout.
Defining Our Users
Personas
Our research led us to create the following Proto Persona. We believed that someone with a family and adventurous spirit would be the ideal candidate who would benefit from this service.
Surveys & Interviews
User Surveys
We sent out a survey to friends, family, and coworkers through social media and Google surveys.
User Interviews
From the interviews, online guests found the current websites to be difficult to use and asked for an updated one that would bring more credibility to the website for those that couldn’t make in-person viewings.
Interview 1
Found the online experience to be inadequate, noticed many websites are out of date, and had a hard time.
Would love a better/trustworthy website
Interview 2
Discovered the online experience to be helpful but overall quite faulty
Although this person always wants to see property before buying, a better website would speed this up!
Interview 3
Felt that the websites were reputable, and easy to follow
Being close to the border was vital so the family could easily visit
Competitor Analysis
SWOT Analysis
Secondary Research
One of the main risks associated with owning a vacation home in Mexico is the potential for theft or other criminal activity
Although this is significantly more affordable than buying a home in the United States, it’s important to note that prices are beginning to rise as the Mexican economy grows and improves
For Non-Nationals (only), Mexico applies a capital gains tax on residential property of 25% on the gross sales value of the transaction without any deductions OR about 35% on the value of the gain.
User Interface Analysis
We audited the website and reflected on creating one that is professional and displays trust. Our goal was to create a platform that communicates clearly, engages effectively, and provides a powerful online presence to our users
Ideation
Affinity Diagram
We analyzed interview insights, revealing that users prioritize professional, modern, and easy-to-navigate website-key factors for Americans considering buying in Baja
MoSCoW Method
Must: An educational page
Should: A filter button to narrow down the search for a lot
Could: An income calculator to help users estimate the potential return on investment
Information Architecture
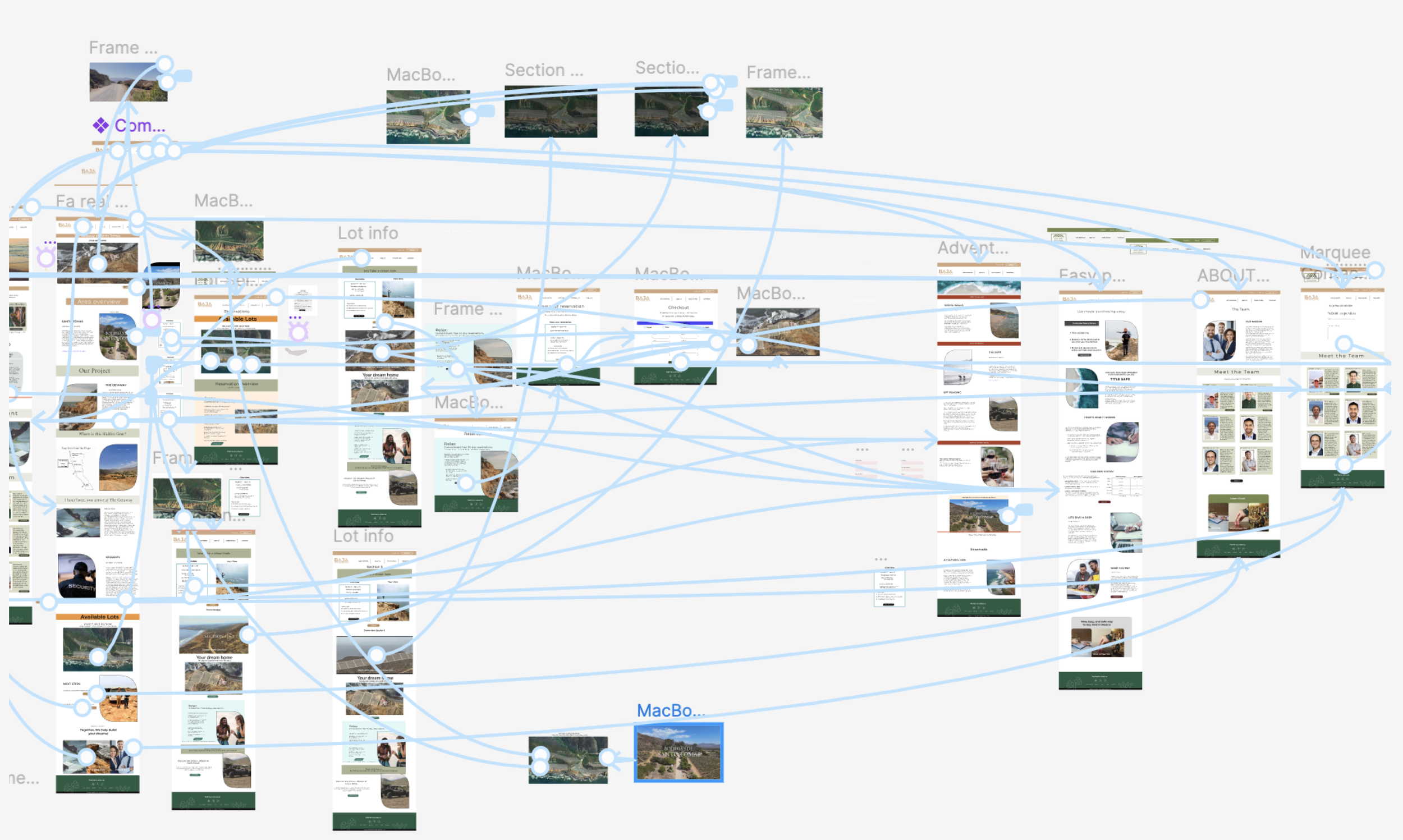
Site Map
We organized our menu options and where the content would go for a better user flow. We then used a hierarchy to better guide our person through the main information needed to purchase a property and have access to resources after making the purchase.
User Flow
We focused on the checkout process where we wanted to make sure our person could pick which property was wanted, reserve an appointment, and pay the down payment if the person was ready to reserve the lot.
Low Fidelity
High Fidelity
Design Process
Prototype & Interactions
Wireframing
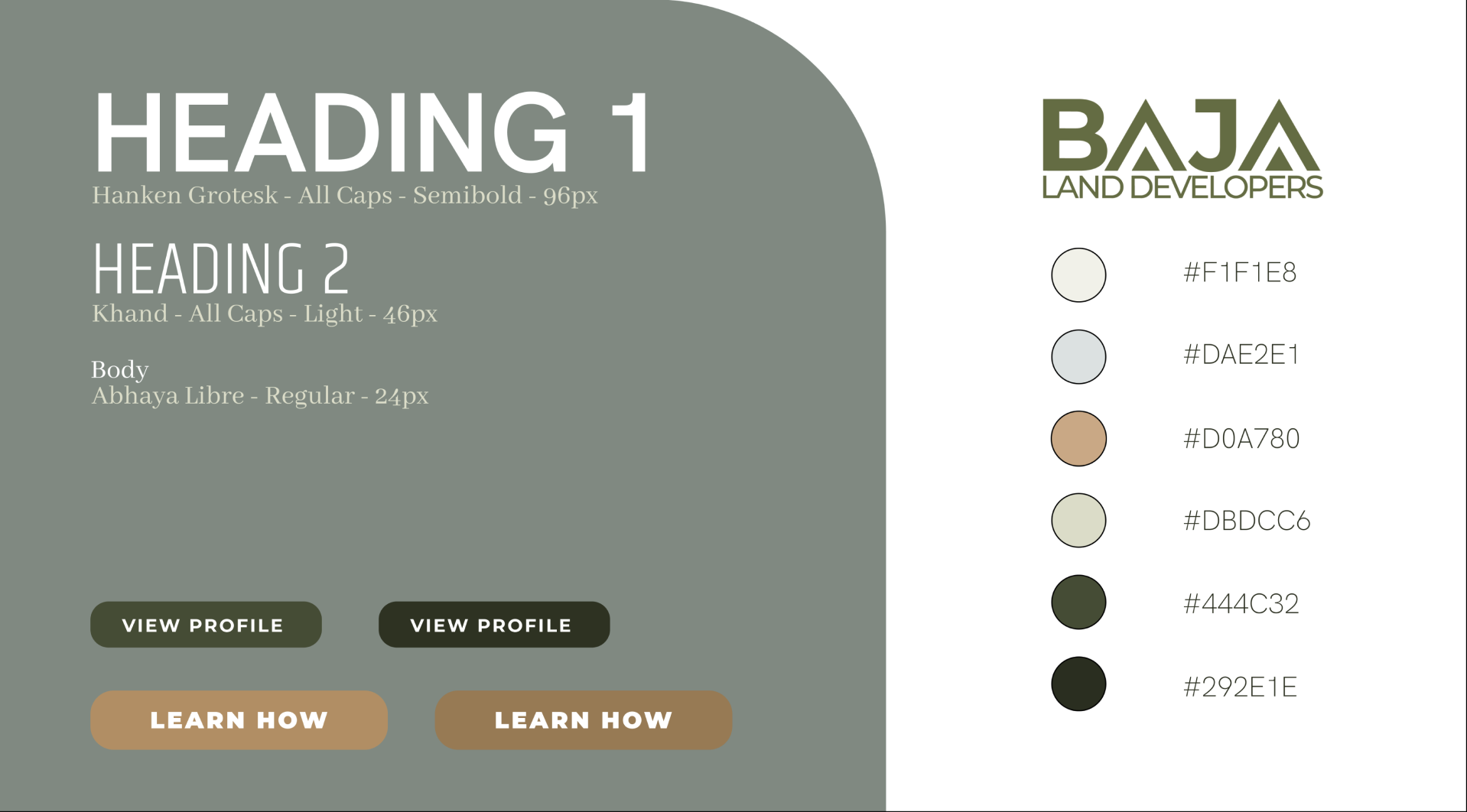
UI Design
Our mood board and redesign informed our final style guide.
Impact
Users reported finding properties more easily, with the new filtering system and map layout